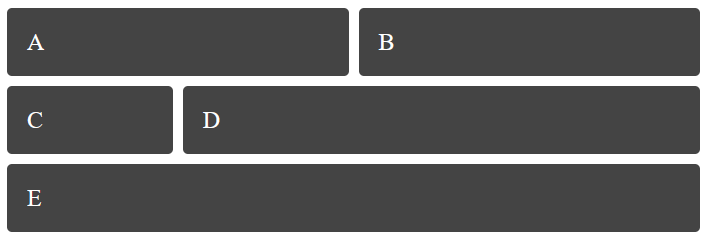
<div class="wrapper"> <div class="box a">A</div> <div class="box b">B</div> <div class="box c">C</div> <div class="box d">D</div> <div class="box e">E</div> </div>
.wrapper {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(4, 1fr);
background-color: #fff;
color: #444;
}
.box {
background-color: #444;
color: #fff;
border-radius: 5px;
padding: 20px;
font-size: 150%;
}
.a {
grid-column: 1 / span 2;
grid-row: 1;
}
.b {
grid-column: 3 / span 2 ;
grid-row: 1;
}
.c {
grid-column: 1;
grid-row: 2;
}
.d {
grid-column: 2 / span 3 ;
grid-row: 2;
}
.e {
grid-column: 1 / span 4;
grid-row: 3;
}

534200cookie-checkCSS Grid manual grid positions