
.tab-bar {
display: grid;
grid-auto-flow: column;
column-gap: 5px;
margin:10px
}
.tab-bar>div {
border:1px solid red;
text-align:center;
padding: 5px;
}
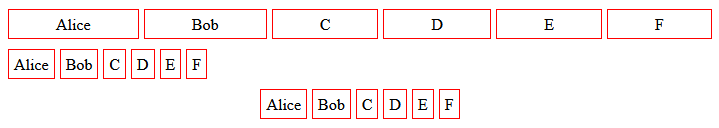
.tab-bar.bar1 { }
.tab-bar.bar2 {
grid-auto-columns: max-content;
}
.tab-bar.bar3 {
grid-auto-columns: max-content;
justify-content:center;
}<div class="tab-bar bar1"> <div>Alice</div> <div>Bob</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> </div> <div class="tab-bar bar2"> <div>Alice</div> <div>Bob</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> </div> <div class="tab-bar bar3"> <div>Alice</div> <div>Bob</div> <div>C</div> <div>D</div> <div>E</div> <div>F</div> </div>
632900cookie-checkCSS Grid Auto Flow (Variable columns)