.row > .col {
float:left;
clear:none;
box-sizing:border-box;
padding:10px;
/* OPTIONAL */
background-color:#ccc;
overflow:hidden;
text-align:center;
}
/* for displaying purposes */
.col::before {
content: " ";
border:1px solid red;
display:block;
height:30px;
}
.span1 { width: 8.33333%; }
.span1-8 { width: 12.5%; }
.span2 { width: 16.66667%; }
.span2-5 { width: 20%; }
.span3 { width: 25.0%; }
.span4 { width: 33.33334%; }
.span5 { width: 41.66665%; }
.span6 { width: 50.0%; }
.span7 { width: 58.33331%; }
.span8 { width: 66.66664%; }
.span9 { width: 75.0%; }
.span10 { width: 83.33333%; }
.span11 { width: 91.66663%; }
.span12 { width: 100.0%; }
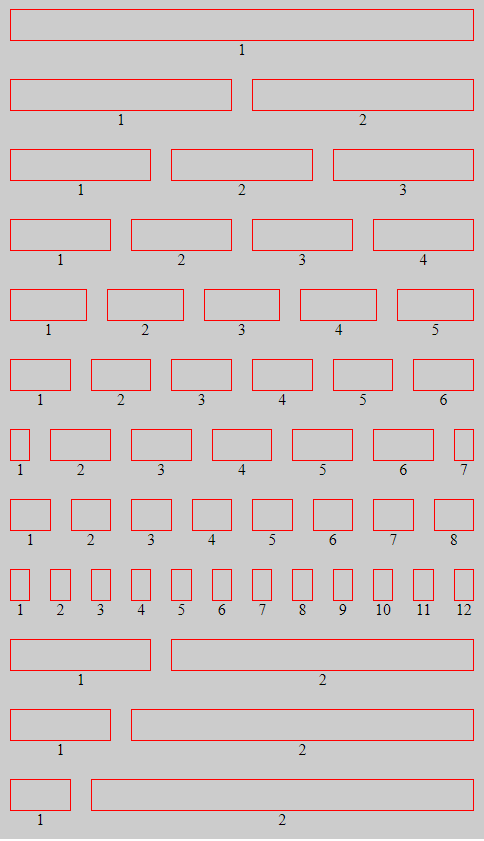
<div class="row">
<div class="col span12">1</div>
</div>
<div class="row">
<div class="col span6">1</div>
<div class="col span6">2</div>
</div>
<div class="row">
<div class="col span4">1</div>
<div class="col span4">2</div>
<div class="col span4">3</div>
</div>
<div class="row">
<div class="col span3">1</div>
<div class="col span3">2</div>
<div class="col span3">3</div>
<div class="col span3">4</div>
</div>
<div class="row">
<div class="col span2-5">1</div>
<div class="col span2-5">2</div>
<div class="col span2-5">3</div>
<div class="col span2-5">4</div>
<div class="col span2-5">5</div>
</div>
<div class="row">
<div class="col span2">1</div>
<div class="col span2">2</div>
<div class="col span2">3</div>
<div class="col span2">4</div>
<div class="col span2">5</div>
<div class="col span2">6</div>
</div>
<div class="row">
<div class="col span1">1</div>
<div class="col span2">2</div>
<div class="col span2">3</div>
<div class="col span2">4</div>
<div class="col span2">5</div>
<div class="col span2">6</div>
<div class="col span1">7</div>
</div>
<div class="row">
<div class="col span1-8">1</div>
<div class="col span1-8">2</div>
<div class="col span1-8">3</div>
<div class="col span1-8">4</div>
<div class="col span1-8">5</div>
<div class="col span1-8">6</div>
<div class="col span1-8">7</div>
<div class="col span1-8">8</div>
</div>
<div class="row">
<div class="col span1">1</div>
<div class="col span1">2</div>
<div class="col span1">3</div>
<div class="col span1">4</div>
<div class="col span1">5</div>
<div class="col span1">6</div>
<div class="col span1">7</div>
<div class="col span1">8</div>
<div class="col span1">9</div>
<div class="col span1">10</div>
<div class="col span1">11</div>
<div class="col span1">12</div>
</div>
<div class="row">
<div class="col span4">1</div>
<div class="col span8">2</div>
</div>
<div class="row">
<div class="col span3">1</div>
<div class="col span9">2</div>
</div>
<div class="row">
<div class="col span2">1</div>
<div class="col span10">2</div>
</div>

372500cookie-checkCSS old-style floating grid